在日常工作中,我们经常需要使用表格来展示数据。然而,当数据较多时,表格的表头往往会被滚动条遮挡,影响了数据的展示效果和阅读体验。为了解决这个问题,本文将介绍如何设置表格表头固定打印,提升数据展示效果的实用技巧。
1.使用HTML和CSS创建表格
HTML和CSS是网页设计中常用的标记语言,通过使用这两种语言可以创建出美观、灵活的表格。可以利用CSS中的position属性来实现表头固定的效果。
2.设置表格的固定表头
在HTML中,可以通过给表格添加thead标签来定义表头。接着,在CSS中使用position:fixed属性将表头固定在页面的某个位置上。这样,当表格内容滚动时,表头会保持在固定位置不动。
3.避免表头重复
在设置固定表头时,需要注意避免表头重复出现在页面上。可以通过CSS中的z-index属性来控制表头的层级,确保只有一个表头显示在页面上。
4.调整表格宽度和高度
在固定表头时,需要对表格的宽度和高度进行适当调整,以确保表格显示完整并且不会出现滚动条。可以使用CSS中的width和height属性来调整表格的尺寸。
5.使用JavaScript实现表头固定
除了使用HTML和CSS,还可以使用JavaScript来实现表头的固定效果。通过监听滚动事件,并根据滚动条的位置来动态修改表头的样式,可以实现更加灵活和交互性的固定表头效果。
6.兼容性考虑
在设置表格的固定表头时,需要考虑不同浏览器的兼容性。一些旧版浏览器可能不支持某些CSS属性或JavaScript方法,因此需要进行兼容性处理。
7.响应式设计
在移动设备上,屏幕尺寸较小,如果直接将固定表头应用到表格中,可能会导致表格显示不完整。需要进行响应式设计,对于小屏幕设备可以选择隐藏固定表头或者改变其样式。
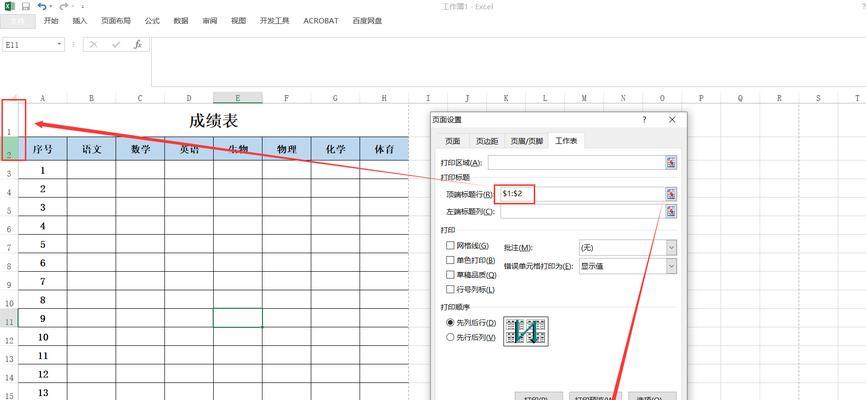
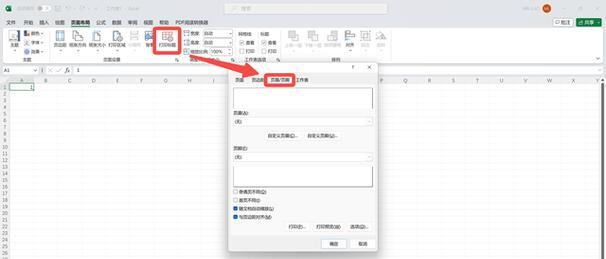
8.配置打印样式
当需要将表格打印出来时,固定表头的设置可能会影响打印效果。可以通过CSS中的@mediaprint属性来配置打印时的样式,包括隐藏固定表头、调整表格尺寸等。
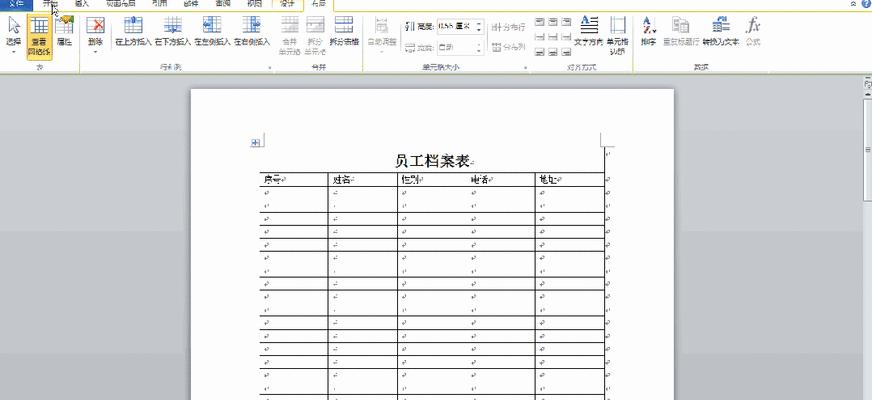
9.打印预览和调试
在设置完成后,可以通过打印预览功能来查看打印效果。如果发现问题,可以通过调试工具来检查CSS样式和JavaScript代码,进行相应的修改和调整。
10.注意性能优化
在设置表格的固定表头时,需要注意性能优化。如果表格中包含大量数据,固定表头可能会增加页面加载的时间,影响用户的体验。可以使用分页加载或懒加载等技术来优化性能。
11.引入第三方库
为了简化固定表头的实现过程,可以考虑引入一些优秀的第三方库。这些库通常提供了丰富的API和示例代码,能够快速实现表格的固定表头效果。
12.常见问题和解决方法
在使用过程中,可能会遇到一些常见的问题,比如表头错位、滚动卡顿等。可以通过查找相关的解决方法来解决这些问题,提高使用的效率。
13.实际应用案例分享
本文将分享一些实际应用案例,展示如何将固定表头应用到不同类型的表格中,并提供相应的代码示例和效果演示。
14.其他数据展示技巧
除了固定表头,还有很多其他的数据展示技巧可以提升表格的效果。比如排序、筛选、合并单元格等,可以根据实际需求选择合适的技巧来改善数据展示效果。
15.
通过设置表格表头固定打印,我们可以提升数据展示效果,提高工作效率。无论是在日常工作中还是在项目开发中,掌握这一技巧都能够让我们更加高效地处理数据,并呈现出更好的展示效果。希望本文对你有所帮助!